CarTrawler
A UX transformation that streamlined car rental selection and increased conversion.
The Challenge
As part of its product development CarTrawler identified the Downtown car-hire experience as an opportunity for growth. A Downtown car-hire is where a customer hires a car at any location that isn’t an airport.
The project required a design strategy that leveraged data and qualitative insights.
The objective was to increase the overall conversion rate of Downtown bookings by at least 4% on the overall Downtown funnel via a series of refinements to the booking engine experience. The solution needed to seamlessly integrate with airport car hire, ensuring no negative effect on airport conversions.
Insights
I ran usability testing with 12 users and identified the below usability issues.
Usability Test Outcome
After usability testing product, product and design worked together to prioritise usability issues.
Step one for both mobile and desktop:
Improve search term specificity
Allow users to hide content irrelevant to them
Display street addresses with more than 27 characters
On step two for mobile:
Make comparison easier
Improve the findability of supplier information
On step two for desktop:
Make comparison easier
Review the use of a map to display supplier locations as it didn’t align with users’ expectations
Allow users to refine their search
Business Strategy
Focus on urban areas, holiday hotspots and drive users to top-performing suppliers.
Ideation Workshop
I facilitated two workshops to generate ideas for potential solutions. The outputs of this then informed wireframes and designs.
Mobile Designs
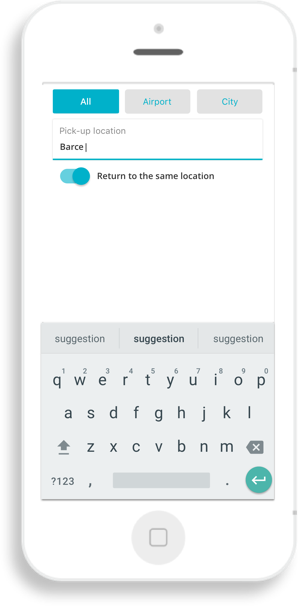
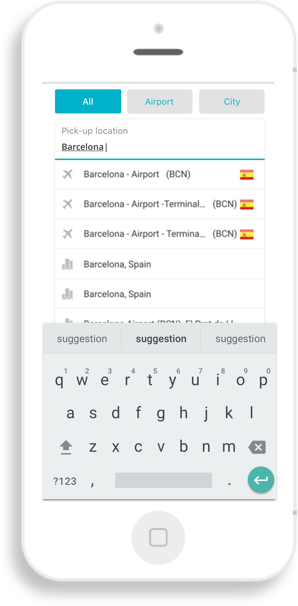
Search Solution:Iteration i
This solution allows users to tab through airports and city locations. However, the filters are presented too early and don’t address the user’s problem at the right moment. Also, ‘city’ is too general and doesn’t communicate that the search covered small towns and villages.




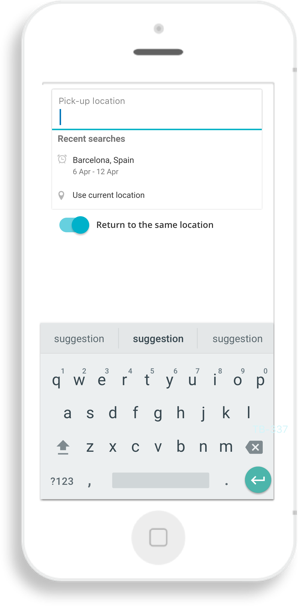
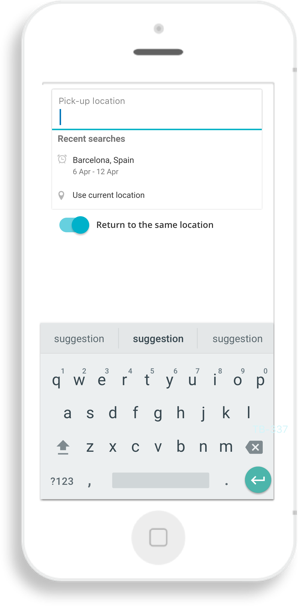
Search Solution: iteration ii
This solution allows users to switch off airports. The switcher appears after Google Places loads. The Downtown users are presented with a solution once the problem of irrelevant content arises.
However, step one was then redesigned for airport and this design needed to be amended to align with the new design.



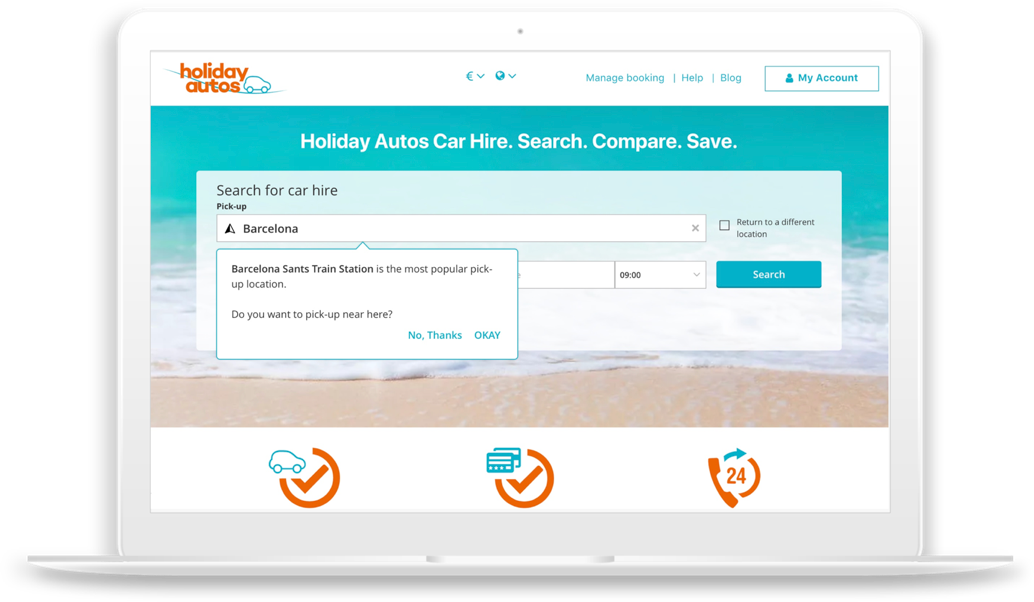
Search Term Specificity
Users that input a specific search term are more likely to complete the booking process successfully. However, data tells us that most people for search very generic terms such as, Barcelona, London, etc.
By looking at the data we can identify the most popular pick-up locations.
This tooltip is design to leverage that data. In large metropolitan area and islands, users that enter a generic search term will be suggested a more specific location. This provides a point of reference and facilitates decision making on step 2.
Truncated Address String
When only the first line of an address is displayed users were unable to identify their hotel. Display the address over two lines displays more of the address.
Results Display
The objective of this design is to contextualise content for users, facilitate comparison and nudge users to top-performing suppliers. The content is grouped by supplier, with a horizontal scroll to view more vehicles. Supplier rating and address is easily discoverable addressing the usability issue discovered in testing.
Users can also view a dedicated supplier page by tapping on the car or following a link that appears in an overlay on the fourth swipe.
This encourages users to progress to the next step while also allowing them to return to the previous view.
Desktop Designs
The same approach was taken on desktop and mobile, to prompt users to search using a more specific search term using a tooltip.
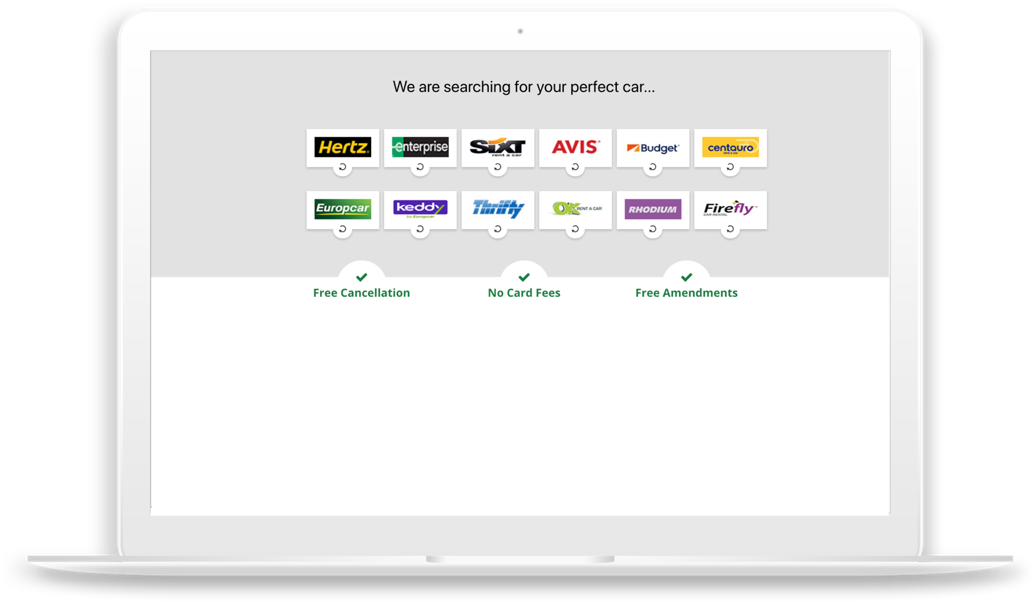
An interstitial page was included as users thought aggregation was limited to the supplier logos on displayed on the homepage.
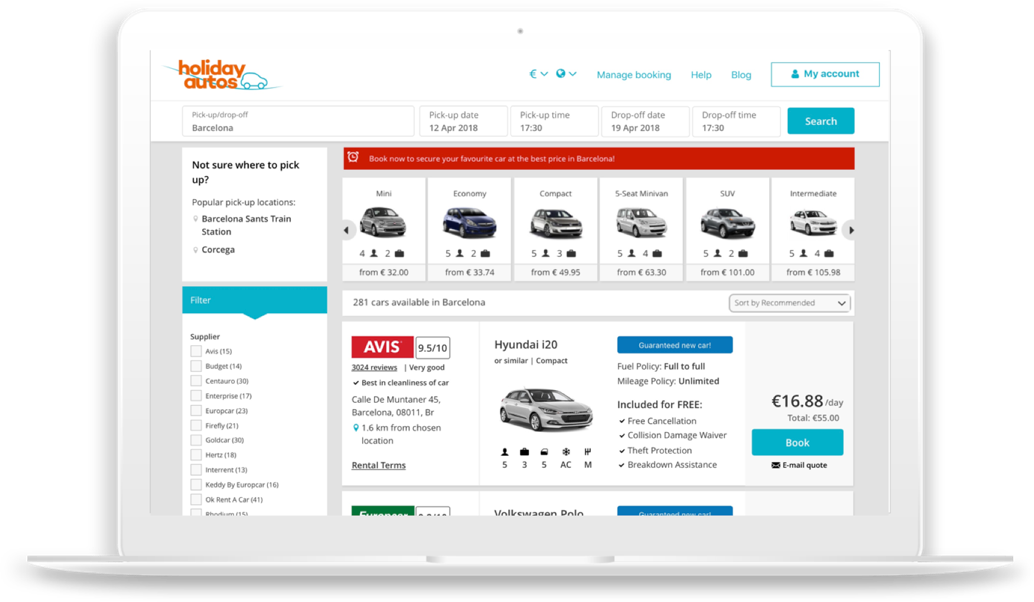
Results Display
The map was removed from the results page and replaced with a list as the map confused users and a list alligns with their expectations.
If users continue with a generic search they still have the option to redo their search with one of the suggested pick-up locations.
Outcome
The redesigned booking experience delivered measurable improvements across the user journey. By streamlining decision-making and presenting key information more clearly, the new flow led to a 6% increase in conversion rates—a significant uplift at CarTrawler’s scale. Enhanced accessibility and content clarity reduced user friction across devices, while the user-centered approach ensured both customer needs and business goals were met. The final design became a scalable, performance-driven foundation for future product development.